
Les conditions dans Blogger sont souvent inconnues des utilisateurs de la plateforme, et pourtant, ces conditions permettent de modifier une grande partie de l’apparence de son blog. Mais les conditions sous Blogger (« Blogger Conditional Tag« ) de quoi s’agit-il exactement? Comment les utiliser sur son blog?
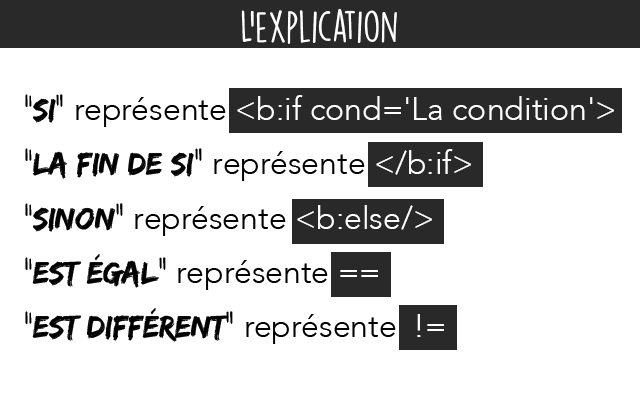
Voici quelques conditions qui concernent certaines parties du blog:
<b:if cond=’data:blog.pageType == "static_page"’> VOTRE CODE </b:if>
Les articles
<b:if cond=’data:blog.pageType == "item"’>VOTRE CODE </b:if>
<b:if cond=’data:blog.url == data:blog.homepageUrl’>VOTRE CODE </b:if>
L’article le plus récent
<b:if cond=’data:post.isFirstPost’>VOTRE CODE </b:if>
Une url spécifique
<b:if cond=’data:blog.url == "VOTREADRESSURL"’>VOTRE CODE </b:if>
Les pages index
<b:if cond=’data:blog.pageType == "index"’>VOTRE CODE </b:if>
Les archives
<b:if cond=’data:blog.pageType == "archive"’>VOTRE CODE </b:if>
La page d’erreur (404)
<b:if cond=’data:blog.pageType == "error_page"’>VOTRE CODE </b:if>


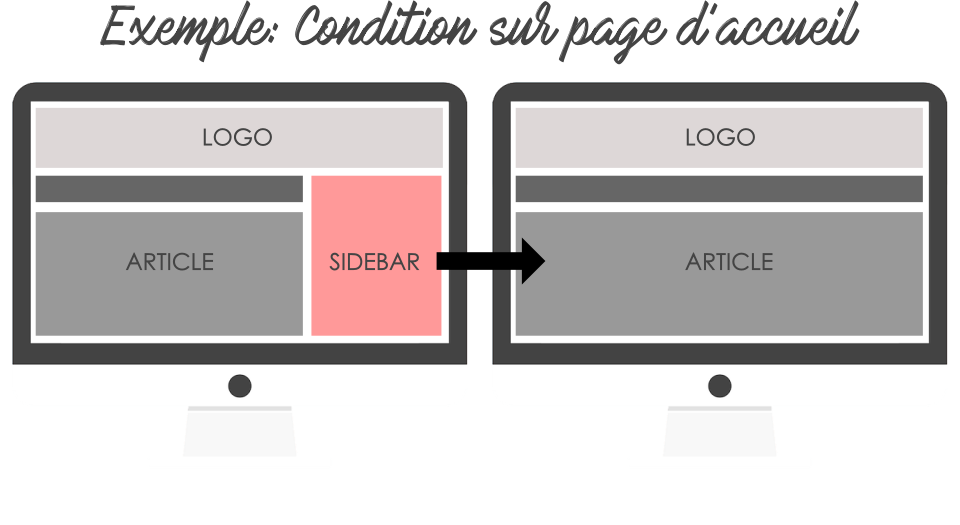
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<style type = « text/css »>
.sidebar {display:none;}
</style>
</b:if>
<style type = « text/css »> VOTRE CODE CSS </style> signifie que vous ajouter un code de type css. C’est ce qui est le plus utiliser dans les conditions visuel.
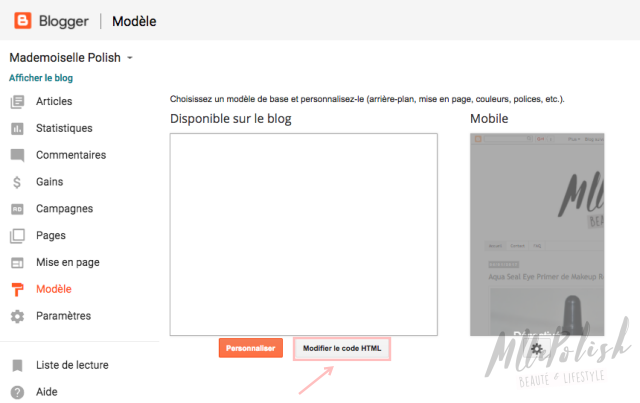
Tutoriel
MODELE/MODIFIER LE CODE HTML
PARAMETRES/AUTRE/SAUVEGARDER VOTRE CONTENU.

]]></b:skin>
Collez en dessous de ce code, vos différentes conditions.
Ex:
]]></b:skin>
<b:if cond=’data:blog.url == data:blog.homepageUrl’><style type = « text/css »>
.sidebar {display:none;}
</style></b:if>
Enregistrez le modèle et votre condition devrait fonctionner.
Blogger Conditional Tag » sans aller dans les détails et toutes les fonctionnalités possibles. Mais j’espère que ça aidera une partie d’entre vous à créer des mises en page sur base de ce tutoriel.
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Helvetica; -webkit-text-stroke: #000000}
p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Helvetica; -webkit-text-stroke: #000000; min-height: 13.0px}
p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px Helvetica; -webkit-text-stroke: #000000}
span.s1 {font-kerning: none}
span.Apple-tab-span {white-space:pre}
Visiter le blog de Mademoiselle Polish











